The product launch stage is critical for any business. Success can mean a surge in sales, while a less effective launch might only generate limited interest. While various factors influence these outcomes, one common question often arises: do landing pages help with product launches? Across industries, a well-crafted landing page can make all the difference.
Landing pages are proven tools for product launches, creating focused, high-impact experiences that generate buzz and drive conversions. An optimized landing page keeps visitors engaged in a distraction-free environment, helping them learn about your product and take action with ease.
To help you launch your product successfully, we’ve prepared a list of effective landing pages you can implement for your next campaign.
Note: The brands and examples discussed below were found during our online research for this article.
Do you really need a landing page for a product launch?
Absolutely. A landing page is a dedicated, one-goal web page—perfect for introducing audiences to your upcoming product. It can be instrumental in building excitement by giving you room to highlight your product’s features and demonstrate how it solves customers’ key challenges.
Unlike your main website, a landing page simplifies the customer journey by cutting distractions and decision fatigue, focusing visitors’ attention solely on your new product. Without competing product descriptions or calls to action—as is common on business websites—customers can fully engage with the featured item, which can boost engagement and potentially increase sales.
For example, if you’re launching a new fashion collection, adding it to your main site could bury it among previous collections. A product launch landing page, however, shines a spotlight on your latest release, making it easier for customers to learn more and get excited.
7 examples of effective product launch landing pages
Explore our selection of impactful landing page examples, each designed to captivate visitors, build excitement, and drive conversions. These strategies will help ensure your product launch creates a lasting impression and maximizes engagement from the start.
1. The teaser page
A teaser page is designed to create anticipation. It builds suspense by revealing only the essentials—just enough to spark excitement for what’s about to drop without disclosing the full product. Key elements of this landing page design include:
- Countdown timers to create urgency and encourage visitors to return at launch
- Short, impactful headlines that hint at the product to trigger anticipation
- Clear, engaging calls to action (CTAs) to invite visitors to sign up for notifications when your product drops
A good teaser gives visitors a sense of what’s coming without giving too much away and invites them to connect with your brand so they won’t miss any updates.
2. The storytelling page
The storytelling landing page captures potential customers’ attention by connecting them to the new product through engaging narratives. This approach might showcase the product’s inspiration or offer a behind-the-scenes look at its development process.
This type of page brings your brand or product journey to life, helping build an emotional connection with viewers and encouraging them to take action. Key elements typically include:
- Sequential storytelling sections that guide visitors through the narrative
- Eye-catching visuals, such as videos and images, to enhance the story
- Strategically placed, emotion-driven CTAs like “Join the Evolution” or “Say Goodbye to X Problems”
A storytelling landing page inspires connection, giving customers a reason to engage emotionally and take the next step with your brand.
3. The feature-focused page
This type of landing page appeals to customers who value in-depth product information before making a purchase. It highlights the product’s unique features and benefits, showing your audience what sets your new product apart. Its primary elements include:
- A benefit-focused headline that captures initial attention
- Page copy with bullet-point feature lists for easy readability
- A minimalist aesthetic that draws visitors’ attention to the product
- High-quality videos or images showcasing the product’s uniqueness
- Supporting testimonials, either from pre-launch users or past customers, if this isn’t your first launch
Apple’s iPhone 16 landing page is a great example of a feature-focused page. It emphasizes aspects that differentiate this iPhone version from other releases and incorporates high-quality images and videos that enhance copy. The page also includes a comparison section, making it easy to contrast the iPhone 16 with other models.
4. The early access page
The early access page is an ideal design choice for running a pre-order campaign. Its purpose is to help you build an email list for future outreach while generating pre-launch sales. It also allows you to gauge product-market fit before the official launch.
To create an effective early access page, consider including:
- A headline and copy that clearly communicate the value proposition, encouraging early engagement
- A simple lead capture form for collecting visitors’ contact information
- Strong calls to action, like “Join the Waitlist,” “Claim Your Spot,” or “Be First in Line”
- Incentives like limited-time discounts or exclusive offers for early birds to create a sense of urgency
Yoseka Stationery’s “Replug x GRAPHILO” page is a prime illustration of the one-page sales approach. It showcases the platform’s key features and benefits and includes CTAs. The page provides a brief product description and offers a sign-up for launch notifications, helping customers secure their spot early on.
5. The interactive demo page
The interactive demo page is particularly valuable for SaaS companies and digital products. Interactive elements help visitors understand your product better, boosting interest and engagement and increasing the likelihood of a successful launch.
Some must-have components for this type of page are:
- Product demos and videos that allow visitors to explore key features
- A prominent, clear call to action that encourages further interaction
- Concise copy that complements the interactive elements without overwhelming the viewer
Figma Community’s “Design System” page is a prime example of an interactive demo page. It offers a preview of a design system, enabling visitors to test out product features before deciding if it’s the right fit.
6. The social proof-heavy page
The social proof-heavy page builds trust by showcasing customer testimonials, review snippets, and influencer endorsements, reassuring potential buyers that your new product is reliable. This approach can be instrumental in establishing credibility before launch, increasing the likelihood of post-release sales.
Elements that strengthen social proof include:
- User-generated photos that make the product feel authentic
- Customer quotes and star ratings to highlight satisfaction
- Embedded influencer posts to add validity and promote reach
A well-executed social proof-heavy page not only conveys reliability but also creates a sense of community around your product, encouraging hesitant buyers to take the leap.
7. The one-page sales page
This type of landing page is all about driving users toward immediate action, such as pre-orders. Essentially a focused sales pitch, it quickly explains why potential customers should invest in your product.
Must-have elements include:
- Short, persuasive copy that highlights how your product addresses customers’ pain points
- Strong CTA buttons placed strategically to provide multiple engagement opportunities
- Supporting visuals that clearly depict your product’s value
- Social proof to reinforce credibility and trust
Shopify’s free trial page is a perfect example. It outlines the platform’s key features and benefits, features multiple CTAs, and boosts trust by listing well-known brands already using the platform.
With a one-page sales page, you give potential buyers all the information they need in one place, making it simple to take action without distraction.
Why are these examples so successful for product launches?
The landing pages discussed work well because they incorporate elements that capture visitors’ attention and encourage them to engage. Some of these features include:
- Strong CTA buttons: Strategic placement of CTAs guides visitors toward taking the next step.
- Visual hierarchy: Well-organized page elements draw attention to key details, like CTA buttons.
- High-quality visuals: Videos and images improve product understanding and visitor engagement.
- Clear value proposition: Highlights unique features of the product, sparking interest among potential customers.
- Interactive elements: Sliders, clickable product details, or FAQ sections boost engagement and provide valuable information for effective decision-making.
- Compelling headline: Sets clear expectations from the start, encouraging visitors to explore further.
The truth is, it may take a few tries to perfect these elements. Conduct A/B testing—experiment with different versions of each element and track their impact on engagement metrics—to identify what resonates best with your target audience.
How Bitly Pages can help with your product launch
With Bitly Pages, you can learn how to create a landing page in minutes—even without technical or coding expertise. Bitly Pages templates offer high-quality, customizable options that require only a few simple tweaks to match your brand’s needs.
The best part? With select plans, Bitly Pages are fully trackable, providing valuable insights into your audience’s engagement. Available metrics include total page views, total page clicks, referrer data, and city- and country-level location data. These analytics help you identify which channels drive engagement and which elements encourage your audience to take action.
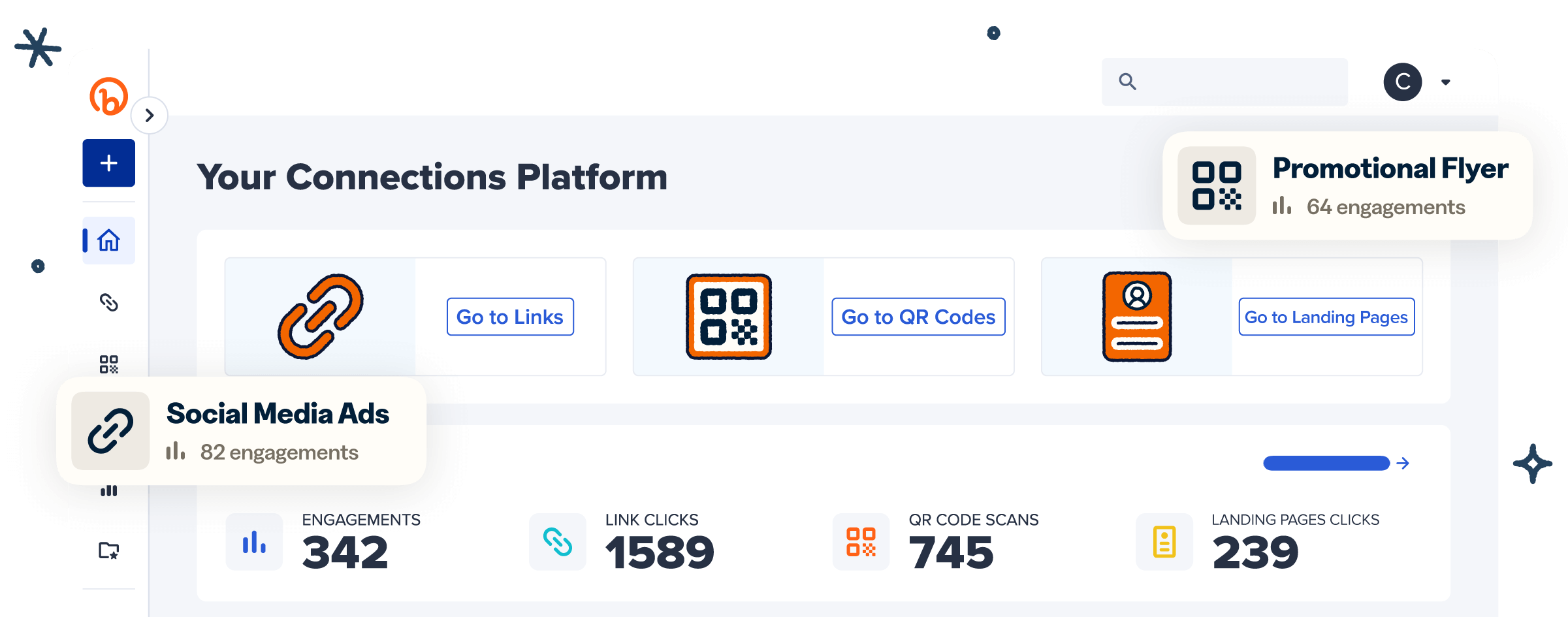
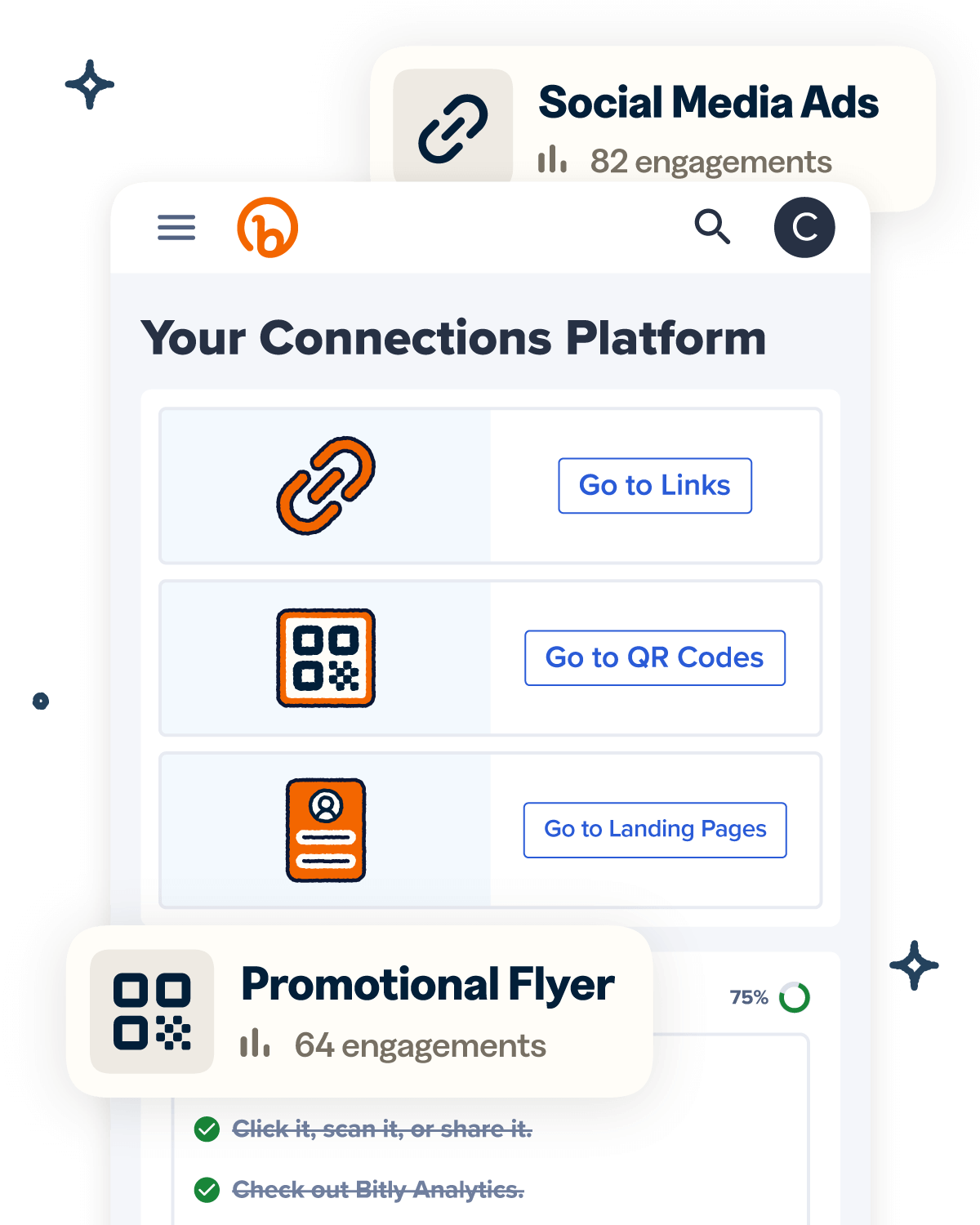
Plus, as a Bitly client, you gain access to the Bitly Connections Platform, which brings together QR Codes, short links, and Bitly Analytics, making it simple to share your Bitly Page and track its performance. The Connections Platform can be used for pre-order campaigns, product teasers, demos, or any other strategy you have in mind to enhance your product launch results. Here are some ideas to guide you:
Ideas on how to use Bitly Links
Bitly’s short branded links are a powerful way to build visitor trust and enhance brand visibility on your product launch landing pages. Customizing these links to carry your own domain name increases credibility—customers are more likely to trust and engage with your page when it’s clearly branded.
Here are some effective ways to leverage Bitly Links in your product launch campaign:
- Pre-launch promotions: Generate excitement by sharing links that direct audiences to your landing page through social media and email marketing campaigns. Track click totals via the Connections Platform to gauge interest in your product before the official release.
- CTAs: Embed branded links in CTA buttons like “Get Early Access” or “Pre-Order Now” to boost authority and guide users directly to your landing page.
Ideas on how to use Bitly Codes
With Bitly Codes, you’re not limited to digital marketing channels to promote your landing page. These QR Codes can be placed on offline marketing materials like flyers and billboards, providing instant access to your landing page with a simple scan of a mobile device. By leveraging physical channels, you can drive more traffic to your page and potentially boost sales.
Some great ways to leverage Bitly Codes include:
- Event marketing: Add QR Codes on signage at your product launch event to provide quick access to your landing page. This encourages engagement and gives you valuable insights into audience interest through QR Code scan data.
- Print advertising: Place Bitly Codes on posters, brochures, and direct mail to give potential customers an easy way to access additional product information.
Ideas on how to use Bitly Analytics
Bitly Analytics provides valuable click-and-scan data to help you refine your campaign. By analyzing this data, you can identify which elements of your product launch page are performing well and which may need adjustments, empowering you to make well-informed decisions.
Here’s how Bitly Analytics can support your efforts:
- Conduct A/B tests: Create two versions of your landing page with slight tweaks to the element you want to test and add a unique Bitly Link to each page’s CTA button. Use Bitly Analytics to monitor each link’s total clicks, helping you determine what drives the most engagement.
- Analyze QR Code scans: Review scan totals across various materials to pinpoint the most effective offline-to-online promotion channels.
- Track engagement: With Bitly Analytics, you can track clicks and scans by referrer and location (city and country) to see which ones produce the highest—and lowest—engagement rates. Use these insights to refine your targeting strategies and cater to your biggest fans.
Your product deserves a landing page that converts
A dedicated landing page can significantly boost your chances of a successful product launch. It builds hype for your product, facilitates lead generation, and streamlines conversions by minimizing distractions and, consequently, visitors’ cognitive load.
With the Bitly Connections Platform, you can effortlessly create and optimize your product launch landing page. The platform offers a suite of tools to enhance every stage of your launch, including:
- Bitly Pages to build beautiful landing pages without needing technical expertise
- Bitly Links to reinforce brand identity and build credibility in pre-launch marketing
- Bitly Codes to connect offline channels with your product page for seamless access
- Bitly Analytics for real-time scan and click insights, helping you make data-driven decisions for future optimizations
Create a Bitly account today to elevate your product launch with high-converting landing pages!